大会場で’見やすい’スライド資料。そのデザインのポイントとは。

大会場のスライド投影における障害要因
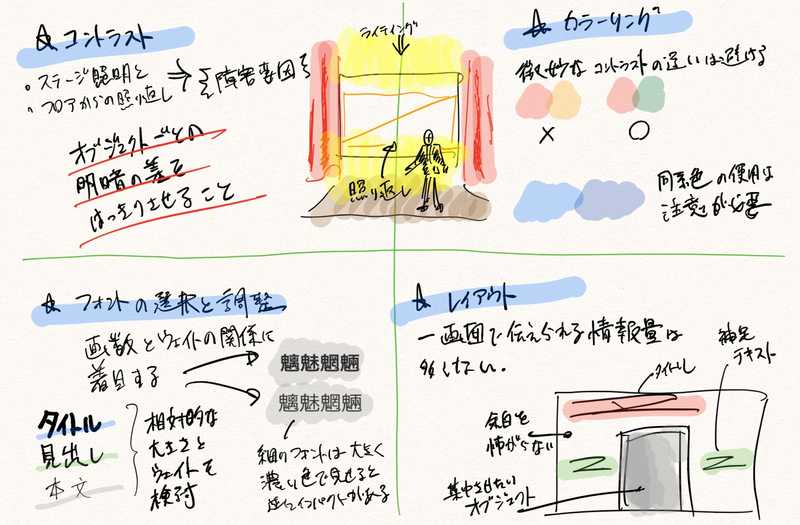
今までの経験上、セミナー会場はステージにそれほど奥行きがないため、登壇している人物を照らすためのライティングが背後にあるスクリーンに干渉するケースが多く見受けられる。
黒地に白文字のプレゼンテーションはとてもクールな印象を与えるものの、ステージの照り返しを浴びたスクリーンでは、白文字は光に溶けてしまうため視認性が落ちてしまう。そういうステージであるなら、白地に濃い色の文字をくっきり映す方が俄然見やすくなるだろう。
色やコントラストに気を使う
一枚のスライドを構成する、文字、写真、図版、グラフなどのオブジェクトそれぞれのコントラストが大きなポイントとなる。これはスライド作成マニュアルなどではあまり語られない、ユニバーサルデザインやアクセシビリティに繋がる考え方である。
文字や図版の見やすさは、背景色との「明度差」が大きく起因する。では、その明度差はどのように求めるか。これには以下のような数式がある。
明度値の数式と計算ツール
ユニバーサルデザインの観点では、明度差180以上が望ましく、W3C草案におけるアクセシビリティの観点では明度差 125以上と定義されている。
自分は、とあるスライド資料の作成依頼を受けた時に、基調カラーにはビビッドでありつつ赤よりも疲れない色として、淡い薔薇色(正式な色名は「New England」)を使った。白(明度値0)と黒(明度値255)の中間を狙った結果、明度値135のこの色に落ち着いたという経緯がある。
色には人の注意を引きつける引力がある。だからこそ使いすぎると効果が相殺される危険性も孕んでいるし、微妙な色合いの違いは大型プロジェクターでは残念なほどに表現されない(こう見ると映画館のスクリーンというのは、とんでもない技術の賜物だと言える)。
色の差についても計算式が存在する。2色の差は、それぞれの色がもつR値、G値、B値の10進数にして以下の数式に当てはめることで求められる。
色差の数式と計算ツール
こうして計算した色の差が500を超えていればOK。
フォントの選択と調整のキモ
自分が作ったスライド原稿を青山スパイラルホールの大型プロジェクターに映し出す機会があった際に、ある収穫があった。
最近ではスマートフォンを中心に細身のフォントが多用される傾向にあるが、高解像度かつ高コントラストの画面に適したトレンドと思いきや、使い方を間違えなければ大型プロジェクターにも有効であることを知ったのだ。
それは、画数との関係にある。画数が多い文字を太いフォントで表現すると「空間占有率」が上がる。占有率が高くなり過ぎると、可読性が低下し情報が煩雑に見えるため読む気が失せてしまう傾向にある。空間占有率は文字間や行間だけではなく、フォントのウェイトにも依存するため、十分な大きさとコントラストがあれば、空間占有率を適切に保つために、あえて細身のフォントを使うことが効果的というわけだ。
こうして考えると、タイトル、見出し、本文のバランスは、フォントの大きさだけで差をつけるのではなく、タイポグラフィと色、ウェイトなども調整しながら、見やすいものを追求していくよう心がけるべきだと気がつき、あの日からいろんな実験を今も続けている。
参考文献:
「グラフィックデザイナーのためのユニバーサルデザイン実践テクニック51」
中川 聰(著)
発行:ワークスコーポレーション