ワンダウォールの記事
ITドキュメント制作・編集
Vision Proを触って感じた、自分とコンテンツの「程よい距離感」
![Vision Proを触って感じた、自分とコンテンツの「程よい距離感」]()
ITドキュメント制作・編集
一年使ったVision Proの現在地点
![一年使ったVision Proの現在地点]()
ITドキュメント制作・編集
気が重いインタビューの文字起こしを音声認識AI「Whisper」で完全克服するまで
![気が重いインタビューの文字起こしを音声認識AI「Whisper」で完全克服するまで]()
ITドキュメント制作・編集
執筆:ChatGPT・編集:自分 ─ 新しいITドキュメント制作・編集フローへの挑戦
![執筆:ChatGPT・編集:自分 ─ 新しいITドキュメント制作・編集フローへの挑戦]()
Web/モバイルApp開発
ReactとGoogleスプレッドシートで地図UIをインスタントに実現。ローコストな最新Web App開発事例
![ReactとGoogleスプレッドシートで地図UIをインスタントに実現。ローコストな最新Web App開発事例]()
Web/モバイルApp開発
高速・快適なWeb投票システムを作ったというお話
![高速・快適なWeb投票システムを作ったというお話]()
Web/モバイルApp開発
WordPressからGatsbyJSへ。phpからReactへ。今こそ静的サイトへ。
![WordPressからGatsbyJSへ。phpからReactへ。今こそ静的サイトへ。]()
Web/モバイルApp開発
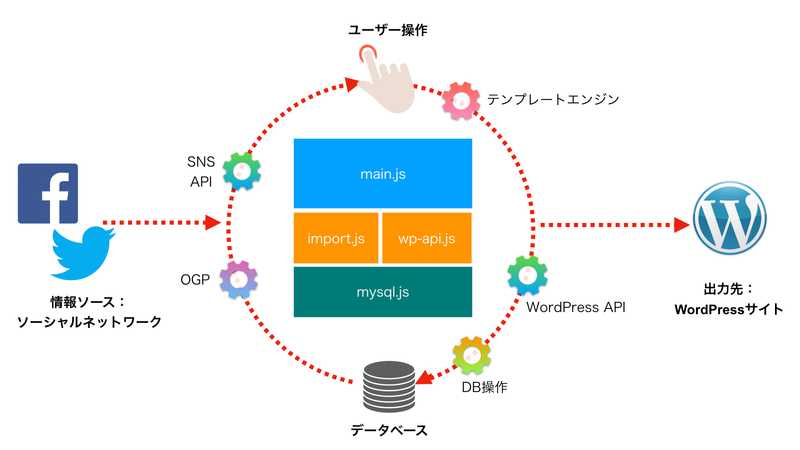
SNSから簡単にキュレーションサイトを作る方法、を作りました
![SNSから簡単にキュレーションサイトを作る方法、を作りました]()
資料・プレスリリース
ゴールデンタイムとワンダウォール・ネット、MaaS関連の事業を中心に業務提携契約に合意
![ゴールデンタイムとワンダウォール・ネット、MaaS関連の事業を中心に業務提携契約に合意]()
ITドキュメント制作・編集
Topo Cardビジネスプラン:プレゼンテーション動画
![Topo Cardビジネスプラン:プレゼンテーション動画]()