ReactとGoogleスプレッドシートで地図UIをインスタントに実現。ローコストな最新Web App開発事例

マップを活用したWebアプリケーションは、多くのユーザーにとって魅力的なものになる潜在的な可能性に満ちています。この記事では、ReactとReact-leafletという地図ライブラリを活用して、日本全国のローカル5G事例をマップ上に展開するサイト https://5gmf.jp/5gmap/ を開発したことで得られたエピソードを紹介しましょう。
地図ライブラリ「leaflet」でマップUIが自由自在に作れる
React-Leafletは、Reactで開発するWebアプリケーション上で、地図やマーカーなどを簡単にレンダリングできる地図ライブラリ。Reactなので当然と言えば当然だが、モバイルにも対応していることが重要である。それと言うのも今回の開発前に、5Gに関する情報をマップ上に表示する他サイトをリサーチしてみたところ、どれもPCブラウザーが前提でモバイルデバイスだと異様に小さく表示されたり、画面からはみ出したりなど、散々であった。5Gはモバイルデバイスで利用する技術だというのに!
この状況においては、モバイルファーストなサイトにすることによって、他と差別化し優位性が出せる。そうしたニーズからもReact-leafletをチョイスしたことは正解だった。伝えるべき情報をマップ上で視覚的に表現でき、UIデザインにも良い効果を与えてくれた。

データソースにはGoogleスプレッドシートを活用
もう一つの技術的な特徴としては、データソースにGoogleスプレッドシートを活用しているところが挙げられる。Webサイトの情報登録・更新といえばCMSを使うことが多いが、情報をまとめる人がCMSの登録画面にいきなり入力するということはまず稀で、(ここではその良し悪しは置いておくとして)大抵はExcelに情報をまとめていく。そういえば開発前に「これがデータのサンプルです」と送られてきたものExcelファイルだった。
そこで、同じく表計算ソフトであるGoogleスプレッドシートを使用することで、多くの関係者が簡単に情報を登録できるようになった。非技術者にとっても使いやすく、サイト更新のための教育コストが低く済むという利点も大きい。
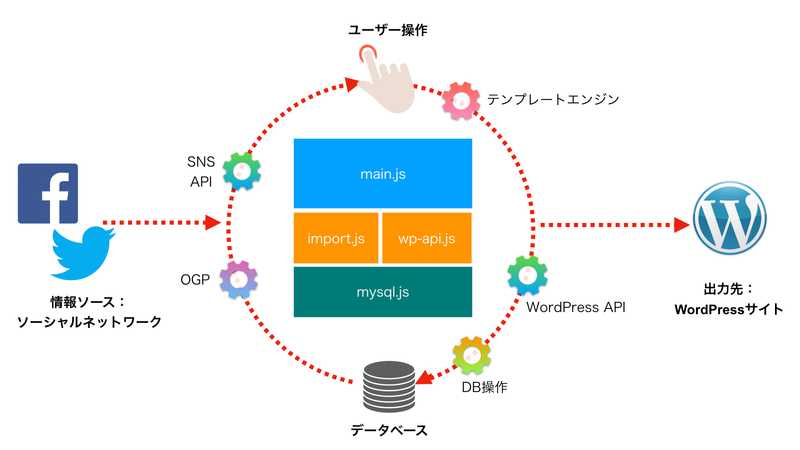
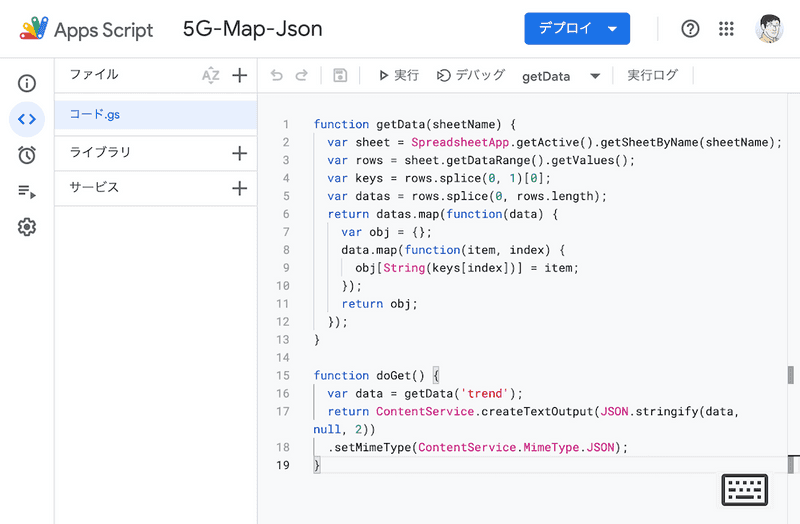
GoogleスプレッドシートをWebアプリケーションのデータソースにする具体的な手法としては、Google Apps Script(JavaScriptを使用してGoogleのサービスを自動化できる開発環境)を使って、スプレッドシートのセルの値を読み取り、JSONオブジェクトに変換して出力する。この機能をAPIとすることでWebアプリケーションがデータを取得するという段取りだ。

この手法は応用範囲がとても広く、ReactのようなWebアプリケーション以外にもWordPressで運用するブログページの中にjQueryでもってデータを表示することもできるし、GatsbyJSのGraphAPIで取得するとWebページそのものを生成するということも可能になる。
UI デザインを妥協なく実装できるReact
Reactで開発する利点は、Webアプリケーションに高度なUIをもたらすことができる点だ。Reactは取得したJSONデータを解析してUIの表示と更新を効率的に行うことができる。例えば、データに登録されたカテゴリーを全て取得した上で、画面上にボタンとして一覧表示するという具合に。
また、Reactはコンポーネントベースの開発アプローチを採用しているため、複数のUIパーツをコンポーネントに分割することで、再利用しやすくなります。つまりコードの再利用性が高くなり、開発の効率性が向上します。これは開発工数や費用、開発後のデザイン変更に伴う改修作業などにも効果を発揮してくれる。

もちろんReactで開発すれば薔薇色の成果が飛び出してくる…というものでもなく、デザインされたUIを整合性を持って実現するために、苦労したところも多々あった。とあるViewを一時的に非表示にはするけど、そのステートは常にメモリー上に保存されていてほしいのに、ライフサイクルの影響で消されてしまう。こうしたことへの対処などは結構苦労した。今にして思えば、ローカルストレージに保存しておけばよかったかなぁと思うので、もし今後改修の予算がつくようなら、そうした部分にも手を加えていきたい。
最もクリエイティブな瞬間だった、一覧情報とマップの統合
本サイトのUIデザイン(見た目やUIパーツの設計)、これは自分が担当したわけではない。でも「このようなUIデザインにするなら、こうした動きをすべきだろう」…という、こだわりでもアイデアでもなく、それがUIにおける自然の摂理だという観点でたくさん口を出した。その中でぜひここに記しておきたいのが、リスト化された事例情報をスクロールすると、それと連動してマップ上にピンが置かれるという、一覧情報とマップの統合である。
これにはJavaScriptのIntersection Observer APIを使用した。このAPIは、Webブラウザーが提供するもので、ページ中にある要素がビューポート(画面表示されるエリア)内に表示されているかどうかを監視することができるというもの。このAPIを使用することで、スクロール操作に対応して自動的に要素の表示/非表示を切り替えたり、イベントを発火させることが可能になる。スクロール操作による自然なユーザーインタラクションを提供するだけでなく、ユーザーはスクロールだけでマップ上の地点を確認でき、ページの読み込み速度も改善し、ユーザーの体験を向上させる大きな糧を手に入れることができた。
これは今回の開発の中で、最も創造的な瞬間だったと言える。このようなクリエイティブ なUIを実現するために、絶え間ないスキルと経験の蓄積が重要であり、それが結果として、制作物にさらなる価値を加えることができるのだろう。
Reactとleaflet地図ライブラリを使用することで、マップUIの設計が容易になり、Googleスプレッドシートの活用により、開発にかかる時間やコストを削減することができる。さらにIntersection Observer APIなど最新の技術を導入し、より優れたWebアプリケーションを開発することに成功した。今回はローカル5G事例という、非常にバーティカルセグメントに向けたサイトであるが、情報をマップ上に表示したいニーズには幅広く対応できる開発内容だったこともあり、同様のアイデアを実現したいと考えている様々な人たちに対して、ここに紹介できることを嬉しく感じています。
…ここまで呼んでいただいた文章は、実は私が執筆したものとは言い難い。どういうことか? 実はこれ、ChatGPTに書きたい要点を伝え、出力されたものを一読した上で「ここの内容を膨らませて」などプロンプト・ディレクションを行いながら執筆してもらったものなのだ。そうして出来た文章を編集者の目でもって加筆・修正した完成形が上記のテキストである。
ではここからは、ChatGPTに執筆してもらった際のやり取りの一部始終を「執筆:ChatGPT・編集:自分 ─ 新しいITドキュメント制作・編集フローへの挑戦」で是非ご覧あれ。
(あわよくば、今後もこの芸風を続けたい。前回の記事公開から1年以上たっていることからも分かるように、編集は好きだけど執筆は苦手なのよ。。)