Brackets、Sass、Gulp、現代的なWeb制作ワークフロー 2019年版

まずは基本のおさらい
約一年ほど前に公開したブログ記事では、以下のようなツールに絞ってワークフローを構築することを宣言した。
- Webサイトのビジュアルデザイン:Adobe XD
- HTMLコーディング:Atomエディター
- スタイルシートのライブエディット:SafariやChrome内蔵のWebインスペクター
Adobe XD、Atom、現代的なWeb制作ツールでワークフローを刷新
https://wonderwall.net/articles/modern-web-tools/
このワークフローでこの一年、いろんなWebサイトやページを作ってきて、その集大成となる仕事としてJIMAのサイトに臨んだわけだが、今回の作業を通じてワークフローは少々アップデートしている。
iPad + ペンシルによるコンセプトワーク
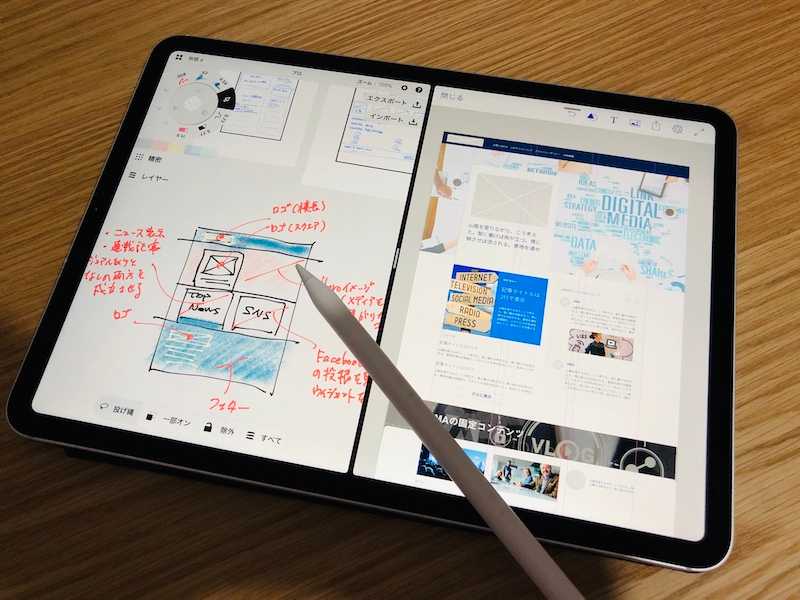
物事の構造やコンセプトをまとめていく作業にMacは使わない。今までも紙に思いついたことを書き込んで、あとで整理するスタイルだった。今回はiPad Pro+Apple Pencilが紙とペンの代わりとなった。その名の通りの「Concept」というペンシル対応の手書きアプリケーションがとても使い勝手が良く、紙にはできないデジタルならではの機能が、思考を停めることなくアイデアをまとめていく手助けをしてくれた。
- A4やB5といった紙サイズの制約がない、無限に広がるキャンパス
- 書いたものを自由に移動できるので、思考の整理に便利
- サイトのカラーリングを検討する際に便利なカラーパレット
- 何と言ってもレイヤー分け
こうして頭の中から外に書き出したコンセプトは、そのままiPad上でDropbox Paperのテキストにまとめて関係者に共有する。

また、コンセプトを元にざっくりとしたWebサイトのカンプを作るのもiPadで行った。これまたその名の通りのAdobe Compを使う。Apple Pencilでサイトのスケッチを描くとワイヤーフレームに自動整形してくれるという優れもので、カラーチャートの作成やフォトストックからダミーイメージを充てがうのも楽々できる。外でコーヒーを飲みながらリラックスして作業できるのはiPadならでは。惜しむらくは、Compで作ったファイルをそのままAdobe XDに持っていけたら良かったのだが、なぜかそれはできなかった。
Adobe XDの本質は「構造化されたデザインの構築」

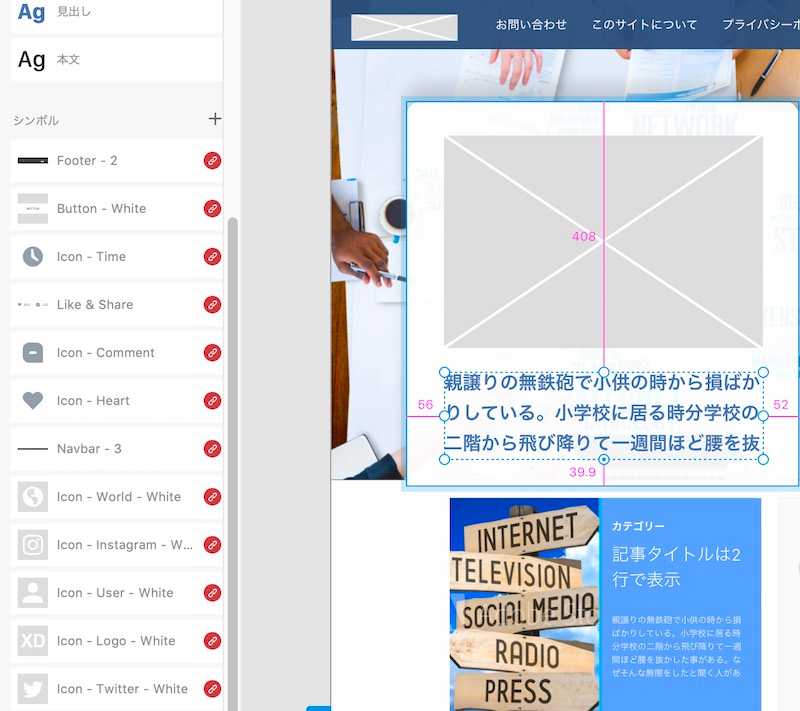
サイトビジュアルの大まかな方向性をAdobe Compで固めたなら、Adobe XDではビジュアルをしっかりと構造化することが主な作業となる。具体的には、コラムやマージン幅、フォントサイズのパターンを数種類に絞り、適切に反映させていくことでデザイン的に破綻のない構造を設計していく。
実はこの作業、XDにあるアートボードやグリッド、シンボル、オブジェクト間の距離を測定するツールを活用することで滑らかに作業を進められる。XDがPhotoshopと根本的に違うのは、こうした「構造化されたデザインの構築」が念頭に置かれているところだろう。そうして決められていった値をCSS上では定数化することで、HTML&CSSコーディングにおいてもその構造は継承されるのである。
コーディングエディターはBracketsへ移行
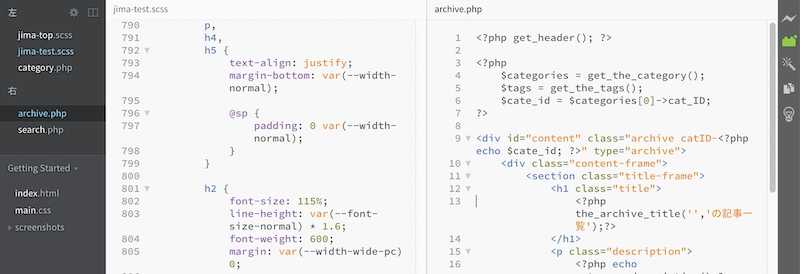
デザインをコードに置き換える作業は手でやるため、重要となるのがコーディング用のエディターである。これは以前のAtomからAdobeが開発したBracketsへ移行した。ここ最近の新世代Adobeプロダクトに頼ることが多くなってきているが、Bracketsにした明快な理由というのはなく、UIが他に比べてスッキリしているのと細々としたところで使い勝手が良く、豊富なプラグインと相まって手に馴染む。一方、Adobe CCプロダクトとの連携が良いわけでもないし、他のエディターに比べて抜きん出た機能や優位性があるわけでもない。まぁ、好みの問題、ということである。

Bracketsは他のコードエディターと同様、プラグインの選択がキモとなるが、コードエディター向けプラグインはUIルールがまったく統一されていないので、モノによっては機能をどう呼び出していいのか分からないケースも多かった。そこで特別なUIは持たず、入力時に即座に機能するものに絞ってあれこれ試しているうちに、以下に紹介するプラグインに落ち着いた。
brackets-cssfier
CSSファイルへ大量のセレクターを間違えずに記述するのは骨が折れる。cssfierを使うことで、エディターにHTMLをコピペするとコード内からHTML要素を自動抽出して、空のセレクターを作ってくれる。予めこうしておくことで、WebインスペクターでHTML要素をクリックすると空のセレクターが表示され、すぐにスタイルを当てていくことができる。
brawckets-beautify
Beautifyは、ファイルを保存する度にコードの整形を行なってくれる。Webインスペクターからコピペしたスタイルは見た目が崩れるので、コードの視認性を上げるために使う。
他にも多数のプラグインが存在するが、あまり色々と頼りすぎるとメンテナンスも大変なので、Webインスペクターとの連携に絞ってこの2つを常用している。余談だが、macOSとiOS用の開発統合アプリケーションにCodaというものがあり、実はこれも永年愛用している。Codaのエディターが上の2つのプラグインをサポートしてくれれば、それで完璧なのよ…とつくづく思う。
Finch Developer ToolでWebインスペクターの弱点を克服
WebインスペクターでCSSのライブコーディングをするのはとても気持ちいい。でも問題点もある。要素にスタイルを当ててはブラウザー上でビジュアルの変化を確認し、OKなら次の要素を変更することを繰り返すわけだが、ブラウザーをリロードしてしまうと、それまでの変更は綺麗さっぱりすべて消えてしまう。それなら保存すればいいと思うんだが、なぜかSafariにもChromeにも変更したスタイルを保存する機能がない。そのため、ある程度変更が済んだら、そのスタイルをひとつひとつエディターに書き写し、その後でリロードすることになる。しかし、Webインスペクターではどこのスタイルをどう変更したのかが把握しにくいため、書き写し忘れも結構起こるし、書き忘れたコードはリロードすることで消えてしまう。
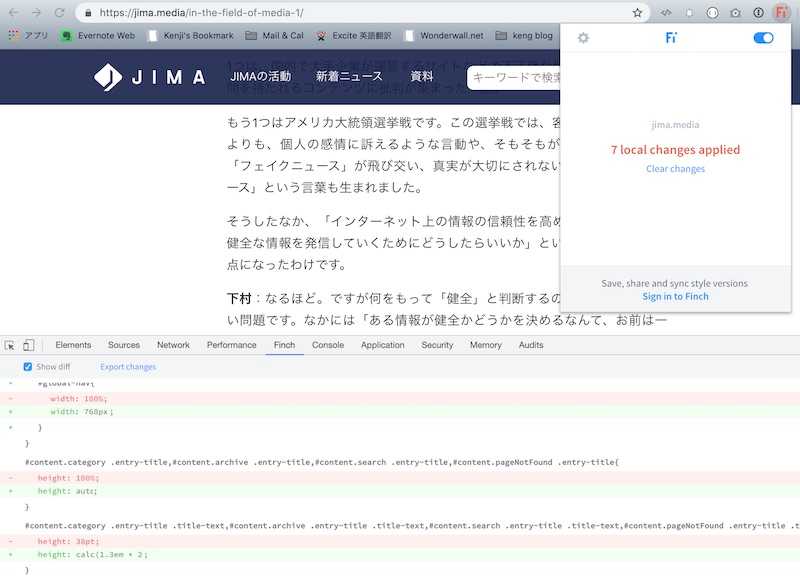
これがものすごいストレスなので、なんとかならんもんかと色々と探ったところ、Finch Developer ToolというChrome機能拡張に出会った。これはChromeにおけるWebインスペクターに相当するデベロッパーツール(要素の検証)で変更した箇所を記憶しておいてくれるもので、以下のような特徴を持つソリューションだった。
- 変更箇所をdiff形式で一覧できる
- リロードしても変更点が保持される(手動で消去も可能)
- 変更箇所だけをファイルに保存できる

残念ながらFinchの動作も完璧ではないため、たまに欠損も起こるのだが、Finchで保存したCSSをコピペして、Brackets上で整形するというWebインスペクターでの変更作業がかなりやり易くなった。
遅ればせながらのSass導入
CSSのメタ言語として、よりプログラム志向で記述できるSass。以前から存在は知っていたし気になっていたが、変数と演算という二大機能は最近のCSSでもサポートしているし、プログラム的な記述がいろいろできるといっても、度を越すとCSSの良さがスポイルされてしまう。Webインスペクターを中心としたワークフローにも合わないため、横目で気にしつつも導入には至らなかった。
だが、JIMAのようなフォーマルなサイトの場合、ブラウザーの種類やバージョンの守備範囲を広く持っておく必要がある。とは言え開発元のサポートが終わったIE用CSSハックを書くのは愚の骨頂なので、ベンダープレフィックス(先頭に-moz-や-webkit-などを付ける、あれ)を書くことでサポートできるブラウザのバージョンを幾分増やすとか、varやcalcといったCSS 3のカスタムプロパティに対するフォールバックを用意するところまでやろうとなったとき、Sassという選択肢もありかと思うようになってきた。
これも自分のワークフローの中にどう組み込むべきかがポイントになる。Sassの利点としてはメタ言語らしく、自由度の高い記述をしつつも、コンパイルすると堅牢なCSSコードを生成してくれる。例えばSassの中で変数を使っても、コンパイルすると実数に置き換えてくれたり、計算式については結果に置き換えるなどだ。
また、Sassでは要素を入れ子で記述できるのでコードの視認性が高くなる。Webインスペクターからコピペする欠点としては、同じ要素のスタイルが一箇所に纏まらず、分断されることがある。そうしたこともSassをうまく活用することで回避できるかもしれない。
Sassのコンパイル環境はRubyで構築しないとならないというのは気が引けたが、これも色々と調べるとnode.jsで動作するgulpというタスク自動化ツールを使えばSassのコンパイルもできるという。
gulpでさまざまなタスクを自動化
gulpというのは、Web開発で日常的に発生するタスク全般を自動化することを目的としたツール。HTML/CSS/JavaScriptといったテキストデータの加工をはじめ、画像ファイルの圧縮などもプラグインをうまく使いこなすことで可能になるという。今回、Webインスペクターを中心としたワークフローを効率化するために以下のプラグインを導入した。
gulp-sass+gulp-postcss
Sassの自動コンパイル。Sassファイルに変更を加える度にCSSファイルを出力してくれる
css-mqpacker
通常、Sassでは個々の要素の格好内にメディアクエリーを記述する。
.class-name-1 {
display:flex;
@media screen and (min-width: 768px) {
display:block;
}
}
.class-name-2 {
width:768px;
@media screen and (min-width: 768px) {
width:100%;
}
}これをCSSにコンパイルすると、なんとメディアクエリーが分割してしまう。
.class-name-1 {
display:flex;
}
.class-name-2 {
width:768px;
}
@media screen and (min-width: 768px) {
.class-name-1 {
display:block;
}
}
@media screen and (min-width: 768px) {
.class-name-2 {
width:768px;
}
}これは異様に視認性が悪いので、どうにかならんものかと調べたところ、同じルールのメディアクエリーが分割して記述されている場合に、それを単一化するためのプラグインであるcss-mqpackerが見つかったので重宝している。
autoprefixer
gulp+Sassを導入するための大きなきっかけの一つが、CSSのベンダープレフィクスの自動付与なので、このプラグインは必須。
gulp-replace
テキストの置換処理を行うプラグイン。上記にも書いたメディアクエリーはまともに書くと長いし、ピクセル数を間違うわけにはいかない。それを要素ごとに何度も入力するのは面倒だしバグの元なので、コードを書くときは
.class-name-1 {
display:flex;
@sp {
display:block;
}
}という具合に、@spとか@tabletとかと書くだけで、コンパイル時にうまくメディアクエリーの書式に置換するように設定してある。
CSSをSassに変換するには?
順番が逆になったが、Webインスペクターを使って記述するのはあくまでもCSSなので、それをSassの記法に変換しないとならないわけだが、それにはcss2sassというサイトを活用する。
***
ここまでの環境を整えることで、ようやくWebインスペクターとSassが無理なく繋がるようになった。またまた文章が長くなってしまったが、作業効率を1.5倍〜2倍(当社比)にまでアップできたワークフローとツールの解説だけに、実はこれでも端折っている部分は多々あるので、もし掘り下げて知りたいポイントがあったなら、このサイトから問い合わせをいただくか、Twitterの @keng_jp に気軽にメンションを送ってください。