Adobe XD、Atom、現代的なWeb制作ツールでワークフローを刷新

Adobe XDとAtomエディターで制作ワークフローの刷新
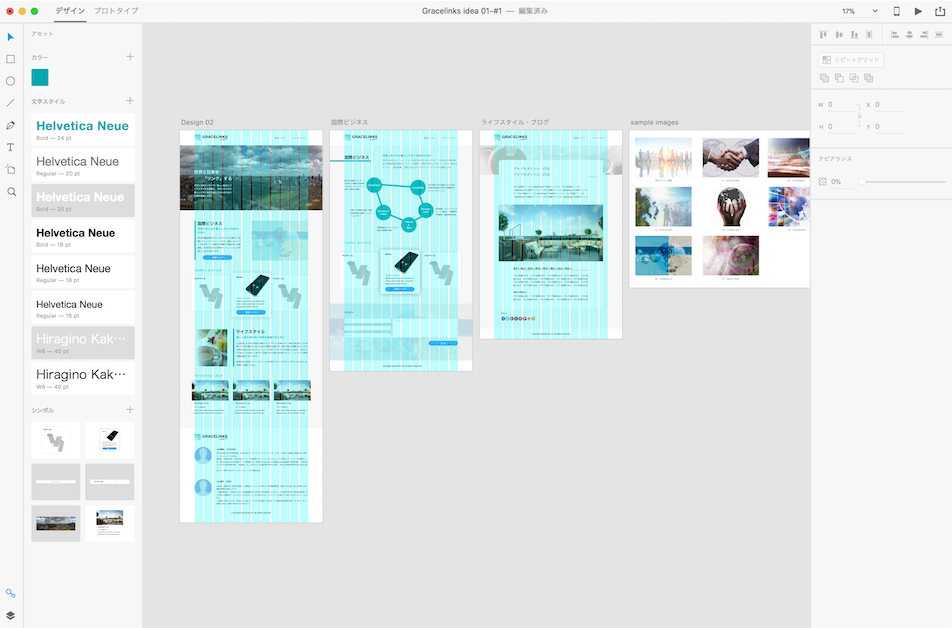
以前に公開した記事でサイト構築レギュレーションを纏めたように、今回は制作ワークフローの刷新からスタートした。昨年まではモバイルApp開発がメインだったので、UIデザインやプロトタイピングには「Sketch」を使うことが多く、とてもよく練られたツールで拡張性も高いが、幾つかのポイントで不満がなかったわけでもない。今回はWebデザインということもあり、Sketchから「Adobe XD」に乗り換えてデザインとプロトタイプ作成を行った。
なお、この記事の第二弾である「Brackets、Sass、Gulp、現代的なWeb制作ワークフロー 2019年版」では、制作ワークフローをさらにアップデートしている。

XDは初めて触るツールであれど、デザイン・レイアウト機能が必要最小限に絞られているおかげで、制作に意識を集中できたのが良かった。文字スタイルをアセットに登録できる機能は後々でスタイルシートを作るときに有益だったし、画面ごとのクリッカブル・リンクを貼った状態でWebプロトタイプを共有する機能もあり、XDで修正を加えたものをすぐにクライアントさんへ連絡してブラウザで確認してもらえるワークフローも分かりやすい。
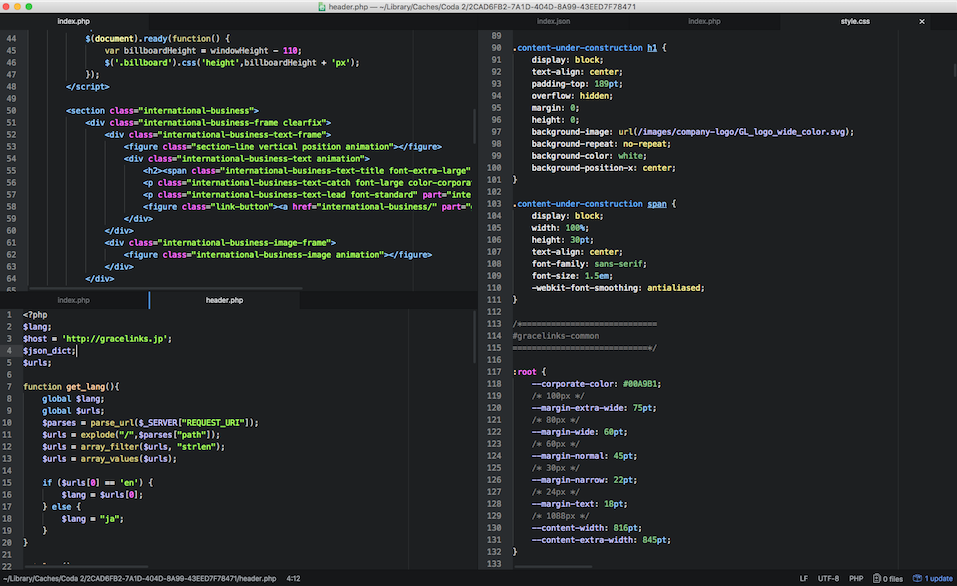
一方、コーディングとスタイルシート編集については、今まで決定打的なツールを探せず仕舞いだった。SFTPとSSHのサーバーアクセス環境は相変わらずCodaの一択なのだが、Codaはエディターが弱く、スタイルシートのライブ編集もできない。そこでエディターをGitHubが開発したという「Atom」に切り替えてみた。

HTMLタグやスタイルを予測変換してくれるautocomplete、ソースコードのインデントなどを綺麗に整形してくれるatom-beautifyのような機能がプラグインで追加できるのは、Xcodeのラクなコーディングが身にしみている自分にはとても有難い。
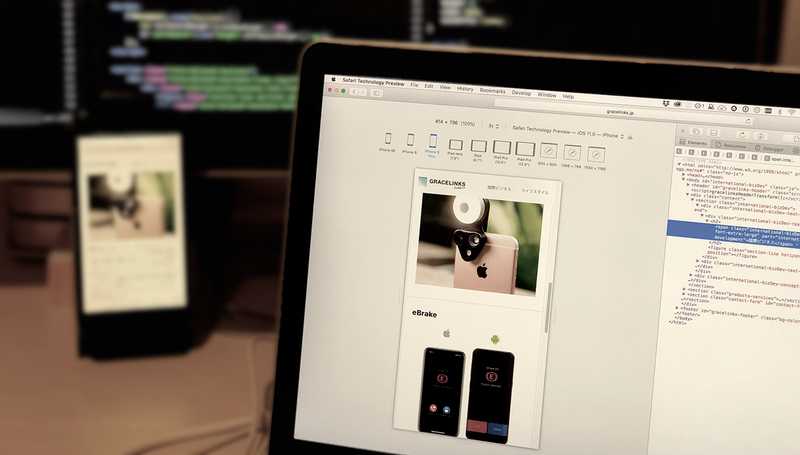
そしてWeb制作でもっとも大事なのがスタイルシートのライブ編集とJavaScriptのデバッグ。これも色々とツールを探してみたが、SafariとGoogle Chromeに内蔵されたWebインスペクター機能がやはり最強だった。

レスポンシブ・デザイン・モードを使うことでPC、タブレット、スマートフォンのviewportを頻繁に切り替えながらライブプレビューでスタイルを調整しては、スタイルの値をコピーしてエディタに無造作に貼り付け、atom-beautifyで綺麗に整形して保存する。これをひたすら繰り返す方法で、1日1ページのペースでHTMLコーディングとPC、タブレット、スマートフォン用のスタイルを作っていけた。