1つのHTMLファイルで多言語のWebページを生成する(SEOもしっかりやる)。

多言語対応サイトという新しいトライアル
日・英両方の言語にサイトを対応させる方法は数多ある。大規模サイトではDrupalなどの多言語化を売りにしているCMSを使うのが一般的だが、オープンソースCMSではあるもののサイト開発費用はかなり高め。一方、単純な方法としては言語ごとにHTMLファイルを用意する手もある。ただ、二か国語くらいなら頑張ればやれるだろうが、制作コストはそれなりに増加し、メンテナンスもしにくくなりスケジュールの遅延にも繋がりやすい。さらに今後、対応すべき言語が増えていくとサイト運営上のオーバーヘッドが甚だしい。
対応言語が増えた場合でも、発注側にとっては金銭的なコストが抑えられ、制作側もストレスなく対応できる手法を編み出せれば、互いにとってコスト・メリットはとても大きい。
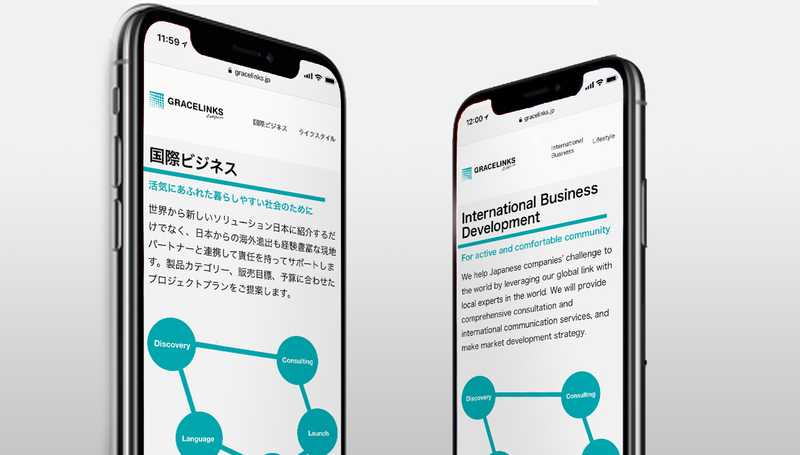
結果として、グレイスリンクス・エンタープライズ株式会社のWebサイトでは、1つの(厳密には一種類の)HTMLファイルで日本語ページと英語ページの両方に対応するシステムを作り、成功した。
※以前この記事内に掲載していたAdobe XDのコラムは、「Adobe XD、Atom、現代的なWeb制作ツールでワークフローを刷新」へ移動しました。
SEOを意識した多国語サイトの制作ルール
システム化する前にいくつか検討しなければならないことがあった。中でも一番重要なのがSEOだろう。そもそも多言語サイトにおけるSEO対策についてしっかり方針を決めなければならないので、リサーチの結果、以下のルールでページを構築することにした。
- ドメイン/サブドメインは共通のものにする
- 言語ごとに独自のURLになるようにする
- 一方、URLパラメーターで言語を分けるのはNG
- 同一内容で言語違いのページは、rel=”canonical” / rel=”alternate” hreflang=”” をきちんと記述する
- ページに表示されるテキストだけではなく、構造化データも言語ごとに記述する
1)〜3)についてはディレクトリー構造をどう設計するか?という話で、日本語ページはドキュメントルート配下に普通に構築しつつ、英語は /en ディレクトリーの下に日本語と同じファイル構成を作っていくようにした。
今後、中国語が追加される際は /cn 、フランス語なら /fr のディレクトリーを追加して、配下にあるHTMLファイルはそのディレクトリー名でもって「自分たちは何語なのか」を自動判別させる。
4)は多言語サイトを作る際に必ずやるべきこと。5)は多言語サイトに限らず現代的なサイトでは必ず行われていること。これらを前提に、ページ上に表示される言語テキストをどう出力するかを設計した。
iOS App開発で学んだ多言語対応をWebに応用
iOS開発を行っていると、画面上に表示する言語はLocalizable.stringsファイルという言語テキストのみのファイルを別に作り、UIと言語を分離させるのがセオリーとなる。この考え方をWebページにも応用したのが今回のトライアルだ。
まずHTMLページがリクエストされたら、サーバーサイドPHPがURLから言語を特定し、ヘッダー部分に言語を表すメタタグを挿入する。
<meta name="lang" content="en" />
Googleも最近は賢くなって、JavaScriptで制御したページ表示をしっかり認識するようになっている。そこで上記のメタタグを基に表示する言語を特定し、以下のようなロジックでテキストを挿入していくJavaScriptのコードを開発した。
以下のコードはHTMLファイルの中のとある一行。part=”billboard-copy-01″ というアトリビュートを記述してある。
<span class="font-extra-large line-01 color-white animation" part="billboard-copy-01"></span>
それに対応した日・英の言語をJSON形式で記述しておく。
{
"part": "billboard-copy-01",
"string": [{
"lang": "ja",
"text": "世界と日本を"
},
{
"lang": "en",
"text": "LINK the world"
}]
}
ブラウザがHTMLを読み込むとJavaScriptが言語を特定した上で、前述のpartアトリビュートに対応した言語テキストを挿入してページを構築していく。ちなみに英語と日本語のタイポグラフィの差がレイアウト全体に影響することが多々あるが、bodyタグに言語を表すクラスを定義することで、言語ごとに別のスタイルシートを適用できるよう配慮してある。
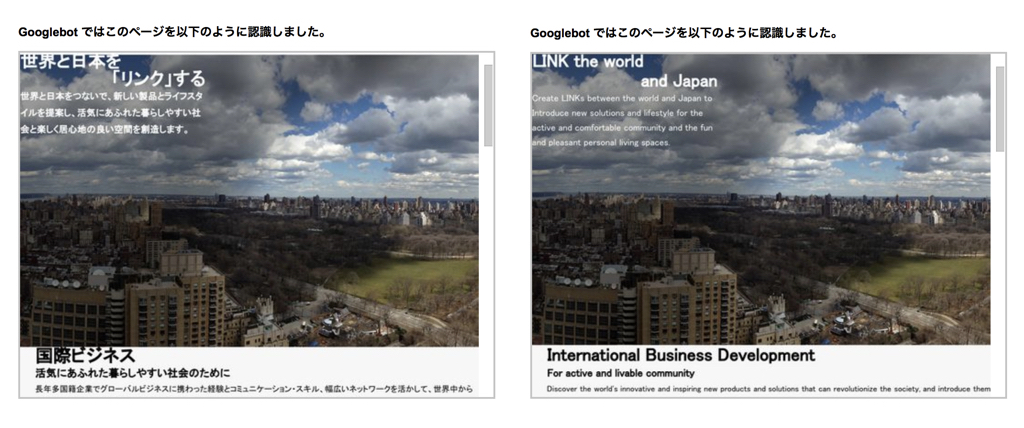
このようにして作った1つのHTMLファイルを日・英のディレクトリーに配置して、そのURLをGoogleに食わせると、以下のような結果となった。OK、バッチリだ。

この手法によるメリット
この方法を設計して実際にページ制作までを行ったが、まずは日本語に集中してHTMLやスタイルシートの作成を行い、すべて完成したら日本語用のファイルを enフォルダーにコピーするだけで英語ページになる。ページ内容に修正がある場合も、HTML部分であれば1ファイルを修正してコピーすれば済むし、スタイルシートは共通化されているので手間がかからない。何よりももっとも修正が多いテキスト部分を1つのファイル修正で完結できるのがメリットだ。
日・英だけに限らず翻訳文さえあれば今後、対応言語が増えても言語ファイルに翻訳文を追加すれば良いだけなので、発注側にとっては金銭面で有利だし制作側もストレスフリーという、互いにとってコストゼロのメリットはとても大きい。
その他、現代的なサイトにするために。
1ページを構成する要素は、なるべく少なくして余白も含めて端的に見せるよう心がけた。それに加えて、現代的なサイトでよく使われる「スクロール時にページ要素が画面に入ったらアニメーション表示する」手法も採用。心地よい動きを伴った有機的なサイトになっている。これには「jQuery – inview.js」を活用した。
気をつけないといけないのが、先に説明したGoogleクローリングとの相性だ。なにせHTMLファイルには一切のテキストが記述されておらず、しかもinviewでフワッとフェードインさせるとなると、ページをロードした時には何も要素が表示されていない状態になる。これではさすがのGoogleもどのテキストを読み込んでよいか分からないわけで、それを解決するためにGooglebotがクローリングしたページをどう解釈するか、そのレンダリング内容を検証しながらinviewのロジックに手を加えて調整を行なった。
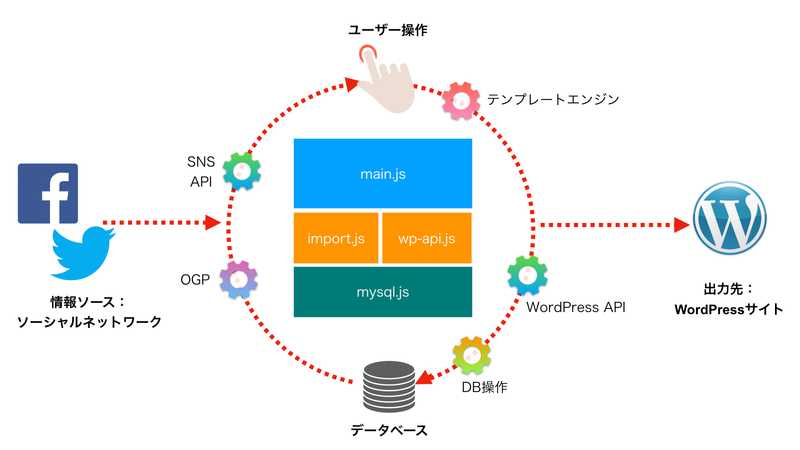
そのほかに、ブログのために用意したWordPressのカスタムフィールドを活用し、日・英テキストを含むプロダクト情報をCMSに登録して、それをJSON形式で出力するスクリプトを用意することで、WordPressの管理外であるHTMLページにも製品カタログを動的に表示(しかも多言語対応)する仕組みも導入してある。
無事にサイトも公開できたので、しばらくの間はGoogle Search Consoleを手がかりに、Googleがどのようにサイトを認識していくかをウォッチしながら、微調整を続けていく。もし何か面白い発見があったら、この記事に追記していこうと思う。