Web制作で受発注者が共に円満になる「成果物」レギュレーション

前回の記事では、Webサイトを構築するにあたってサーバー構築レギュレーションを以下のようにまとめた。
- 特に指定や要望がなければ、AWSでサーバーを構築する
- SEO対策の一環として、SSL化とページの高速レスポンスはメリットが大きいので、CloudFrontを活用して低価格でHTTPSサーバーを用意する
- ファイルのバックアップ機能(記事公開後に新規追加)
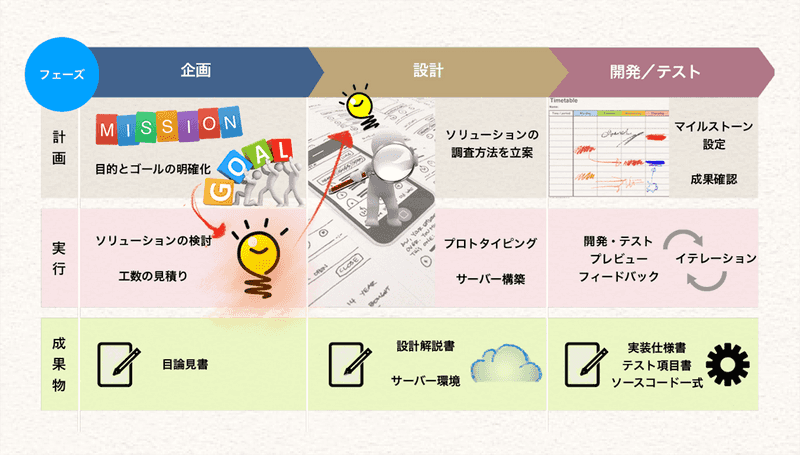
今回は発注者へ提出する成果物・納品物に焦点を絞り、企画・設計・開発・納品の各フェイズにおいて、それぞれどういう考えでもって成果物を作り出していくかをまとめる。
企画段階での成果物
最初に発注者からRFP(Request For Proposal – 提案依頼書)が書面にて出てくればよいが、大抵の場合は書面の形でなかったり、あったとしてもプレゼン資料程度の内容で、要件がすべてまとまっていることが少ない。でもそれは悪いことではない。インタビューを通じて要件を聞き出して、意見交換をして、こちら側で書面化するほうが最終的な理解度が高いと考えている。そこで、インタビュー後は以下のような内容の書面をまとめるようにしている。
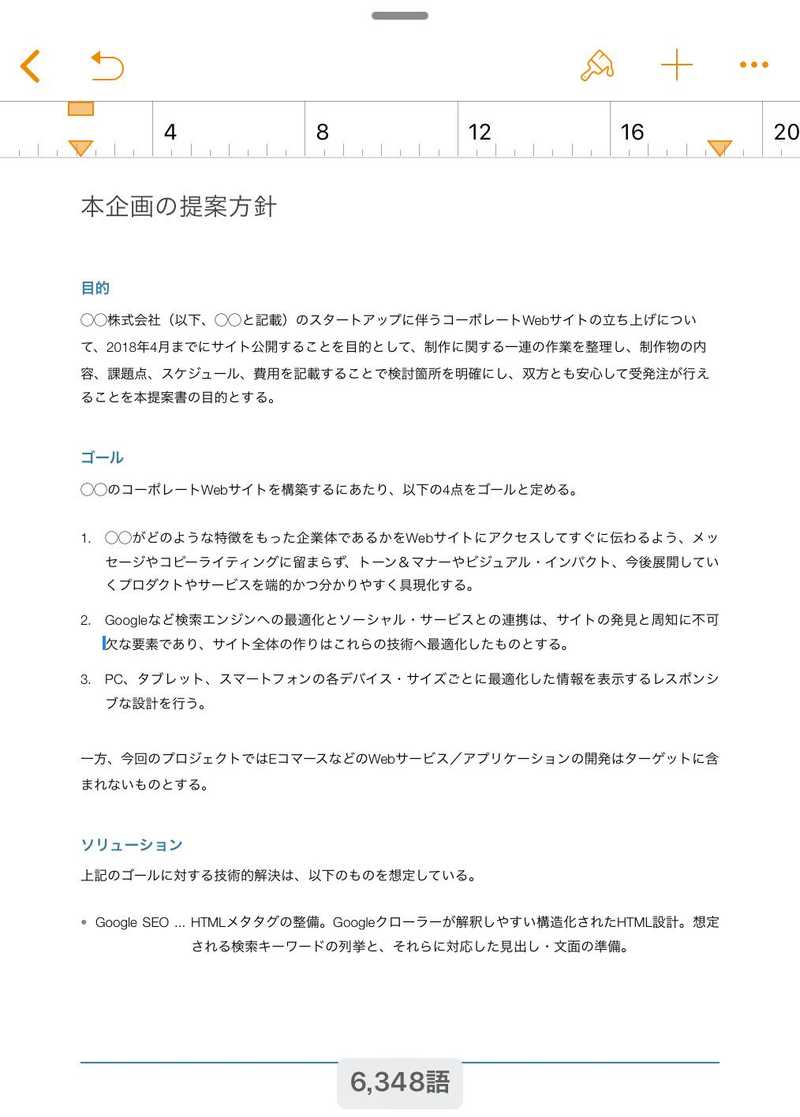
- プロジェクトの目的とゴール設定:サイト(もしくはアプリケーション)の目的とゴール設定をシンプルな要点にまとめる
- ソリューション:設定したゴールに対して、技術的な解決が必要なものについては企画段階で想定できるソリューションを明示する
- サーバー構築:サーバーに必要な構成要素とその費用を明示する。
- Webサイトの主要なページ構成:主要な画面について、目的・機能・要素・導線を明確化できる程度のワイヤーフレーム。
- 開発スケジュールと費用:一連の開発作業をフェイズ分けし、それぞれのスケジュールと費用。
ここまでを2〜3日でまとめられる程度の内容に収めて発注者に資料(目論見書)として提出し、検討をしてもらう。なおここまでは無償にて行なうようにしている。
設計段階での成果物
こちらから提示した目論見書が通れば、企画・設計(デザイン)フェイズの正式発注をもらう。企画と設計のフェイズでは具体的な完成物こそないが、後の開発が円滑に進められるよう、企画段階でソリューションとして明示した技術的な解決策の妥当性を高める調査作業にはしっかりと時間をかけて、発注者に提出するドキュメント制作も集中的に行なう。

発注側が「納品物こそすべて」と考えているのであれば、設計フェイズはそれほど重要視されないものだ。でもここに十分な時間を使い、プロトタイプなどを組んで想定した解決策が不都合ないかを検証する。たとえばプロトタイプを組んでみないと実際のUIの反応速度も分からないし、他のシステムと連携する際に技術的な落とし穴が見つかる場合もある。後々の軌道修正くらいで済む問題か、そもそもの考えを捨てて別の道を探すべきか。これをかなり手前の段階で判断しておかないと、開発段階では手戻りが大き過ぎるのだ。
そういう意味でもこのフェイズは準委任契約に属し、成果は時間とアイデアであり、それを明文化したドキュメントこそが納品物ことになるのが望ましいと考えている。企画・設計が準委任契約、開発・テスト・納品が請負契約と2つにまたがるのを契約形態として由とするのかは発注者との協議が必要だが、企画・設計フェイズで一度清算して、改めて開発フェイズ以降の契約を行うのがベストであろう。
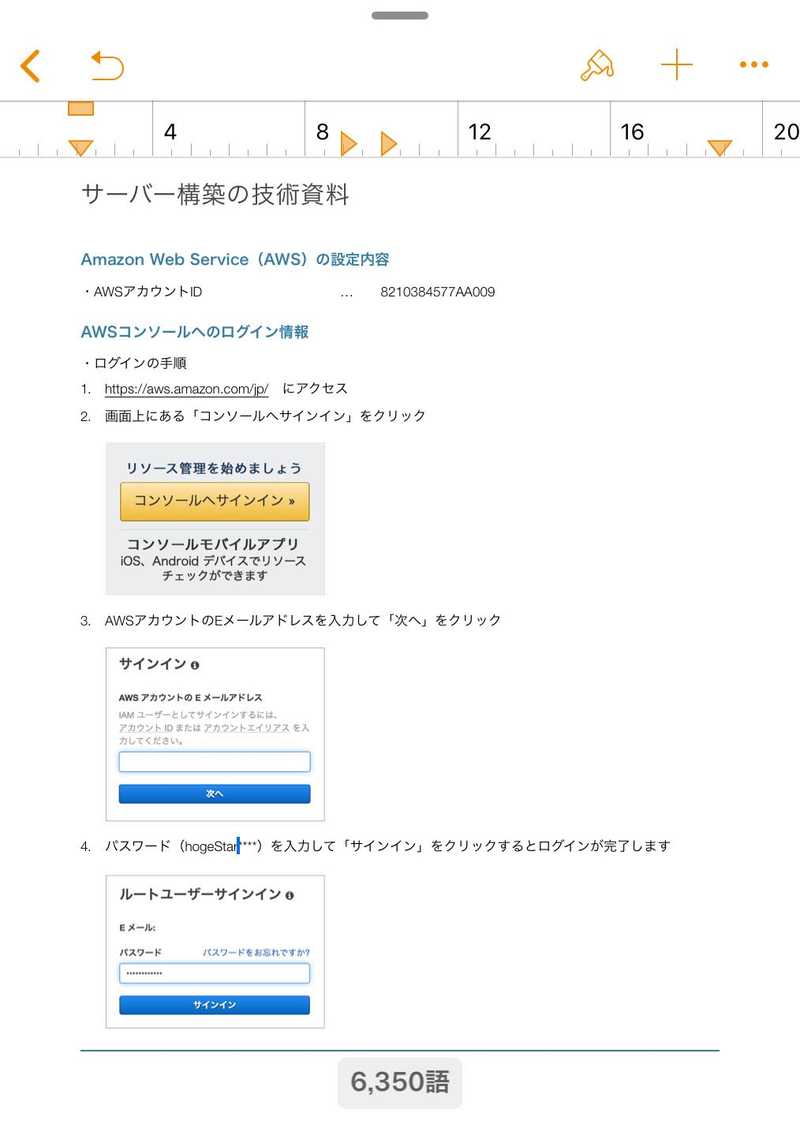
もしもサーバー構築が作業に入っているのであれば、開発作業の前である設計フェイズで構築を済ませておくようにする。サーバー構築では管理アカウントの登録や各種設定ファイルの構築を経て、サーバーがきちんと稼働する状態に持っていく。これもしっかりとドキュメントにまとめ、設計フェイズが完了した段階でサーバー自体も納品物としてカウントするようにしている。
余談:アジャイルとウォーターフォールの狭間
過去にこちらが発注側になった際、こうしたきめ細かなやりとりと成果物を提出しながら意思疎通を図るという方法を「取らない」業者にあたったことでトラブルになった経験がある。彼らの言い分はこうだった。
「ドキュメントを作るのにもコストがかかるわけで、それを行うとその発注額では収まらなくなりますよ。そこに時間をかけるくらいならどんどんコードを書かせてください。その都度プロトタイプを提出するので、それに対してフィードバックしてくれればいいですから」
アジャイル発想でいけば、週ごとに成果をプロトタイプとしてまとめあげて、それを見ながら意思疎通を図るのは理想であるが、そもそもアジャイル開発は、ステークホルダーがすべて同じ場に詰めて、常に意思疎通を図りながら小さなプロセス単位で作業をこなしていくという方法論であり、それができない中で成果物であるプロトタイプを触ってしまうと、大抵の場合は意思疎通よりもバグ出しテストに陥るのがオチである。ウォーターフォール型のキチっとしたドキュメントではなくても、課題の共有と解決、後戻りのない意思疎通、スケジュールに対して作業進捗がどう推移しているかを明確にするアウトプットを提出することは、円滑なコミュニケーションの基礎であろう。
開発・テストを経て納品段階へ
開発・テストは各種仕様書がはっきりしているし、納品物がもっとも見えやすいフェイズになる。Webサイトを公開したり、アプリケーションをマーケットにリリースすると、そのソースコードや関連ファイルを一式まとめて納品物にする。Webサイトの場合は前述したとおり、サーバー上でファイル・バックアップを走らせているので、フル・バックアップされたファイルをそのまま納品物とする。
この段階でのドキュメントについては、データ仕様書やテスト仕様書、納品物についての解説などをまとめていくが、要点としては運用フェイズを別の会社に引き継ぐことになった場合でも、このドキュメントが引き継がれることで円滑に運用が進められる程度の情報をきちんとまとめることだと考えている。

駆け足であるが、開発プロジェクトにおける様々なフェイズを想定した成果物についてのポリシーをまとめた。もちろん案件の性格によって細部は大きく異なるであろう。また、契約書を締結する段において上記のポリシーと合致しないケースも多々あるだろう。しかし漫然としているよりもまずは規定し、このようにサイト上でオープンにすることは発注側にとっても見通しが良くなると思うので、コンサルティングや開発を委託する際の参考になれば幸いです。