初出:2007年10月30日 19:23
ジャーナルの意識が高いブログ主催者(いわゆるブロガー)の方々11名に参加いただいて、先ほどまで佐野元春のレーベルであるDaisyMusic、およびオフィシャルファンサイトのMoto's Web Server(MWS)の活動を紹介する「佐野元春ブロガーミーティング」を開催してました。昨今、企業などもブロガーに対する説明会を個別に開催するなど、日記や食べ歩き系以外のブログ活用というのが国内でも世間共通一般認識となってきましたが、DaisyMusic & MWSもご多分に漏れず……と言いますか、MWSについては、その生い立ちからして個人ユーザが集って産まれたサイトなわけなので、今の時代に照らし合わせるとブログとの親和性は高いはず…いや、違うな、高くあるべきだと思っているわけです。
そうした中、株式会社カレンの四家さん(MWS立ち上げに関わった一人でもあります)のご協力をいただき、ブロガーの方々と実際に対話する機会を得られました。昨日一日かけて「これはSJのキーノートか!?」と見紛うようなグリグリ動くプレゼン資料をKeynoteで作りまして、僕のパートでは「DaisyMusic Hot-caster」と「Google AdSenseプロモ」の二つを紹介。特にブログパーツが大流行りの今において、2005年から展開しているHot-casterについては言いたいことがたくさんあるぞ! 実装は済んでいるけど投入していないBlogUnited機能もあるんです。そんな思いの丈を披露しました。Google AdSenseプロモについては現在格闘中のアクションなので、自分の中で検証できるまでもう少し時間が必要かな。
プレゼンの後はダイアログ、語らいの時間です。今回の行事を「ミーティング」と名付けたのも、皆さんとの対話こそが真の目的だったからです。ミーティングの場ではうまく言えませんでしたが、MWSを12年やってきていろんな紆余曲折があったわけで、そういった時代を経て、オフィシャルサイトという立場を担いつつ、ブログサイトと同じ足場で同じ目線で並走していきたいという考えが個人的にはあるわけです。やっぱり生い立ちがね、そういうサイトなわけですからね。
そうした意味でも、語らいの時間はとても有意義でしたし、皆さんが発する言葉の断片が、自分の頭の中で種として定着する瞬間がいくつかありました。どう芽を出させるか、もうちょっとゆっくり考えてみましょう。
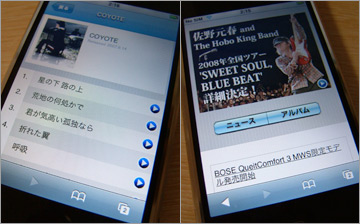
今日のイベントにあたり、何かサプライズを用意したいと思い立ち、昼から5時間かけて「iPod touch向けMWS」のプロトタイプを作りました。

機能としてはHot-casterに近いもので、動画再生、RSS読み込みによるニュース表示。さらにiTunes Wi-Fi Storeを参考にしたアルバム情報ページということで、COYOTEをiPod touchで全曲視聴できるインターフェイスも用意しました。ホントはMWS自体もWeb標準に合わせて改良していきたいんだけど、手を加えるにはこのサイトはあまりにも大きすぎる! なので、iPodやiPhoneのような可能性広がる新しいデバイス向けのWebアプリとしてきちんと作り込んで公開できればな、と思っています。
このイベント、次回もぜひ、またやりたいですね。
本日のBGM
★印があったら「これは聴いてみてほしい!」という推薦曲です。曲名をクリックするとiTunes Storeへジャンプします。
'; // loop through the songs in the array and get 4 fields that I want to see foreach ($songs as $song) { $output .= 'Recent Post
Now & Then
Twitter Updates
-
OAuthRequest('https://api.twitter.com/1.1/statuses/user_timeline.json','GET',array('screen_name' =>$search_word,'count' =>'3'));
//Jsonデータをオブジェクトに変更
$oObj = json_decode($vRequest);
//var_dump(json_decode($vRequest));
//オブジェクトを展開
for($i_tweet = 0; $i_tweet < sizeof($oObj); $i_tweet++){
$screen_name = $oObj[$i_tweet] -> {'screen_name'};//ユーザーID
$profile_image_url = $oObj[$i_tweet] -> {'profile_image_url'};//プロフィール画像のURL
$text = $oObj[$i_tweet] -> {'text'};//ツイート
$date = $oObj[$i_tweet] -> {'created_at'};//時間
$tweet_time=strtotime($date);//Unixタイムスタンプ形式に変換
$now_time=time();//現在の時刻をUnixタイムスタンプで取得
$relative_time=$now_time-$tweet_time;//つぶやかれたのが何秒前か
if($relative_time<60){//ss
$displayTime = $relative_time.'秒前';
}elseif($relative_time>=60 && $relative_time<(60*60)){//mm
$displayTime = floor($relative_time/60).'分前';
}elseif($relative_time>=(60*60) && $relative_time<(60*60*24)){//hh
$displayTime = floor($relative_time/(60*60)).'時間前';
}elseif($relative_time>=(60*60*24)){//日付
$displayTime = date('n月j日',$tweet_time);
}
//表示
echo '
- ' . $text .'' . $displayTime . ' '; } ?>